メモ20180926
- 2018/09/26
メモ20180926
<?php
/** tide.php
* 潮位・月齢を計算
*
* @動作環境 PHP 5/7
* @参考URL https://www.pahoo.org/e-soul/webtech/php02/php02-51-01.shtm
*/
// ================================================================初期化処理
define('INTERNAL_ENCODING', 'UTF-8');
mb_internal_encoding(INTERNAL_ENCODING);
mb_regex_encoding(INTERNAL_ENCODING);
//jqPlotのあるフォルダメモ20180910
- 2018/09/10
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header>
<nav id="global-nav" class="nav-global">
top header block.
</nav>
</header>
<div
<html>
<head>
<meta charset='utf-8'>
<script type="text/javascript" src="https://www.benri.jp/js/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function(){
$.fn.getMiniCalendar();
/*
$('.Calendar__changeMonth').on('click',function(e) {PHPでカレンダー作成サンプル
- 2018/09/03
PHPでカレンダー作成サンプルです。
僕の別のサイトへ実装する予定ですので、ここでメモします。
ソースコードを貼り付けます。
<?php
/*------------------------------------
* 曜日の色を取得
* @param $i : week number
*------------------------------------*/
function get_weekday_color($i=0) {
$calendar_color = array(
'0' => '#ff0000' ,
'1' => '#000000' ,CSSのみでスマホ版ナビゲーションを実現
- 2018/09/03
CSSのみでスライドアップ風のバナーを実現
- 2018/08/31
Swiper.jsでページング付きのスライドサンプル
- 2018/08/24
当ブログで既に複数の記事でswiperライブラリ利用方法を掲載しましたと思います。
本日はページング付きのスライドサンプルを公開します。
もちろん、コピペーで簡単に再利用できますので、ぜひお試してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>技術三昧</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">要素を可視範囲に到達したら非同期的にコンテンツを表示方法
- 2018/08/22
画面スクロールである要素を画面可視範囲に入ったら、コンテンツを動的に表示する方法です。
ローカルで確認済み、コピペーで使えるので、ぜひご利用ください。
ちなみに、オンラインデモを近いうちにアップロードする予定です。
また、筆者運営している別のサイトbenri.jpにも適用したいと考えており、ぜひご覧ください。
以下ソースコードです。
<!DOCTYPE html>
<html lang='ja'>
<head>
<meta charset='utf-8'>
<style>
html {
height: 200%;
min-height: 400px;
text-align: center;テーブルのヘッダーや左欄タイトルを固定でスクロール方法
- 2018/08/10
以前のブログでテーブルのヘッダーや左欄タイトル固定しながらスクロールできる方法を掲載しました。
ここは前の記事参照しながら、よりきれいデザインしたものです。
コピペで利用できるので、ぜひお試してみてください。
<html>
<head>
<title>テーブルヘッダー固定で左右スクロールサンプル</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
@charset現在の標高を表示するサンプル
- 2018/08/03
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>get lat-lon use Geolocation</title>
</head>
<body>
<style>
.Location {
border: 1px solid blue;
}
.Gsi-iframe-wrap {
width:100%;
height:calc(100vh - 200px);
}
.Gsi-iframe {
width:100%;
height:100%;
boder: 0;
}
.gsi_centercross {…
html5のGeolocation機能で現在地の経度情報を取得
- 2018/08/02
近いうちに筆者運営しているサイトに「スマホで現在地の経緯度や標高」測れる機能を追加したいと考えている。
本日の技術調査で「html5のGeolocation機能で現在地の経度情報を取得」をここでメモする。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Geolocation Sample</title>
</head>
<body>
<script type="text/javascript">
if (navigator.geolocation) {
//JavaScriptのメソッドや変数の命名ルール
- 2018/06/29
Javascriptコーディング際に、関数や変数などの命名ルールをどうやって命名するかをよく悩んでました。
ここでJSの命名ルールをメモします。
命名規則一覧
グローバル変数(名前空間)
lowerCamelCaseを使う
プロジェクト名やライブラリ名と関連付けられた一意の名前にする
例1:myProject.myModule1.bar
例2:sessionTimeOut.second
定数
すべて大文字で、単語毎にアンダースコアで区切る
例:CONST_VALUE
関数
lowerCamelCaseを使う
動詞または動詞+名詞となるように命名する
例1:run…
複数のキーを組み合わせてレコードを唯一確定できるかのSQL文
- 2018/06/22
プライマリーキーがないまたはPKを分からない既存テーブルのデータに対して、複数のキーを組み合わせてデータを唯一確定できるかのSQL文です。ここでメモを。
SELECT
count(1)
FROM
your_table --テーブル名
group by
col1,col2,col3 --想定の複合キー
HAVING
count(1)>=2;
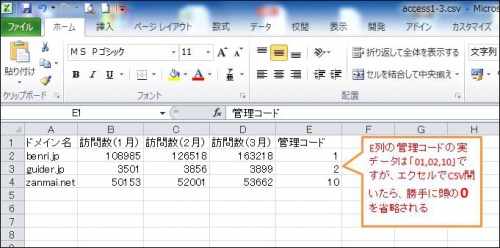
CSVをエクセルで開く際の0から始まる文字列の0が省略問題の解決方法
- 2018/05/17
仕事中にCSVファイルをエクセルで開く際に、頭が0から始まる文字列は0を勝手に省略させることがありました。
問題がある文字列のセルや列を「セルの書式設定」で文字列に設定しても0が省略のまま、何も変わりません。
下記の図でのE列(0から始まる文字列が勝手に0なしに表示)
コピペーでCSSのアンカーリンクデザイン例
- 2018/05/11
僕が持っている複数のサイトにアンカーリンクのデザインを適用する予定ですので、ここでメモする。
<style>
a {
text-decoration: none;
}
/*-------------------------------------------------
* アンダーバーFrom left to righ
*-------------------------------------------------*/
a.underline-left-to-right {
position: relative;
display: inline-block;
transition: .3s;
}
a.underline-left-to-right::after {
position:





zanmai @2016年03月31日
» ①②③④の順で設定できるはず。…